Table of contents
Remix v2.2.0 just released and it's really exciting, the vite unstable support is here, and the official templates have been added to the Remix repository. Let's explore what Vite and Remix integration allows us to do that wasn't possible before!
Performance
HMR & HDR have been offloaded to Vite and you can see the difference. After play testing it for a while the feedback loop is lightning fast! If you want to see it in action you can watch the official Remix video you can find here:
Despite the fact that the plugin is still considered unstable and not yet battle-tested the HMR feels so much faster, on average, on a M1 Mac it takes around 100-150ms to reload your page with whatever changes you did on either the server or the client!
Also, the build itself has been made lightning fast with Vite, usually, it takes Remix a few seconds to build your project and run it, on a fresh install it takes Vite about 1000ms to get your dev server up and running, it took about 5-6 seconds before!
Plugins
My most exciting feature from this is the Vite plugins! If you didn't know Vite has a LOT of plugins that allow you to run and do whatever you want. I'll be going over the two easy ones to instantly improve your DX but it's up to you to add whatever you need. Here is an extensive list of Vite plugins you can browse and pick up for your own project:
https://github.com/vitejs/awesome-vite#plugins
I'll be using two plugins:
vite-plugin-eslint - Allows you to lint your code and show you linting issues on each change of your code (also can automatically fix linting issues)
vite-plugin-turbo-console - Adds the file and line number from where the console.log was called.
Let's see what we can do with Vite and Remix together!
I first initialize the Remix Vite repo with:
$ npx create-remix@latest --template remix-run/remix/templates/unstable-vite
Then I installed the following eslint and prettier deps:
$ npm i -D eslint eslint-config-prettier eslint-plugin-prettier eslint-plugin-unused-imports prettier
I add .eslintrc with the following:
{
"extends": ["@remix-run/eslint-config", "@remix-run/eslint-config/node", "plugin:prettier/recommended"],
"plugins": ["unused-imports"],
"rules": {
"unused-imports/no-unused-imports": "warn",
"no-unused-vars":"off",
"@typescript-eslint/no-unused-vars": "warn"
}
}
Then I installed the plugins from above:
$ npm i -D vite-plugin-eslint vite-plugin-turbo-console
Then I add the plugins to my Vite config:
import { unstable_vitePlugin as remix } from "@remix-run/dev";
import { defineConfig } from "vite";
import tsconfigPaths from "vite-tsconfig-paths";
// @ts-expect-error
import eslint from "vite-plugin-eslint";
import TurboConsole from "vite-plugin-turbo-console";
export default defineConfig({
plugins: [
// Adds file and line numbers to our console logs
TurboConsole(),
// Runs a realtime eslint linter with --fix flag on file changes
eslint({ fix: true }),
remix(),
tsconfigPaths()
],
server: {
// Automatically opens up the browser when we run npm run dev
open: true,
},
});
Then I go to the _index.tsx and add the following to the imports on top:
import type { MetaFunction } from "@remix-run/node";
// The below import is unused! Let's see what happens
import type { LinksFunction } from "@remix-run/node";
So my dev server is running and this is an unused import which I set to be a warning inside my config. So with the plugin from above when we save this should be gone if it's fixable with the --fix flag. Let's see what happens!

I click save and boom! It's been linted:

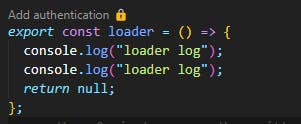
Okay, let's try the other plugin, I added console logs to my loader:

Then I click save and boom, here are my logs in the dev server, it tells me the exact line and file I added the log at:

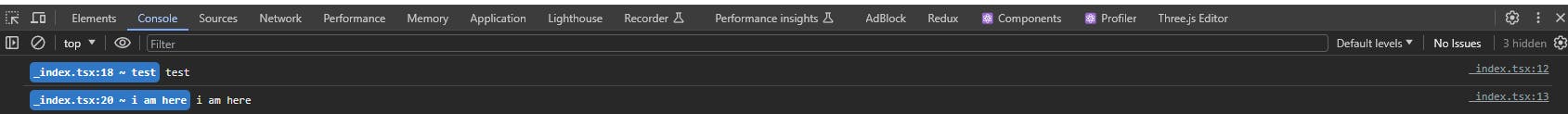
What about the browser? Well let's add some logs to our client code:

If we open up our browser console we see a nice pretty printed console log:

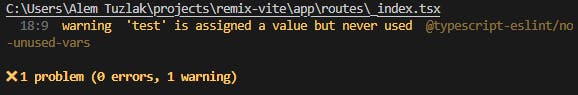
One more final test, let's add an unused import to our code to see if we get warned:

I click save and I get the following in my dev server:

Well, I just showed you how to significantly improve your developer experience in under two minutes of setup! Imagine the other possibilities you can do with Vite and Remix if this is just scratching the surface.
Conclusion
The future is really exciting with this collaboration, and considering that now Shopify is sponsoring Vite it will only get brighter, and you never know, Remix Development Tools might even build a Vite plugin for you to consume!
The ecosystem of Vite is extensive and rich and the Remix integration is in baby steps, it will only get better as it matures and I am really excited to explore the new possibilities of adding new plugins on top and seeing what the community will create and foster.
This will allow Remix to focus on features instead of the Remix compiler which in turn will make Remix even better to use and the DX is unbelievably improved with so little effort.
Thank you
If you've reached the end you're a champ! I hope you liked my article.
If you wish to support me follow me on Twitter here:
or if you want to follow my work you can do so on GitHub:
And you can also sign up for the newsletter to get notified whenever I publish something new!
